특집기사 >
메이플스토리2가 드디어 정식 오픈했다. 한 번에 많은 유저가 몰린 첫날에는 플레이가 어려운 상황이 나와 긴급점검이 시도때도 없이 이어졌지만(이 때문에 플레이어들은 메이플스토리2 플레이 중 GM공지만 뜨면 놀라는 '점검 리얼리티 쇼크'에 시달렸다), 다행히 서버 증설 이후로는 원활한 환경이 조성되고 있다.
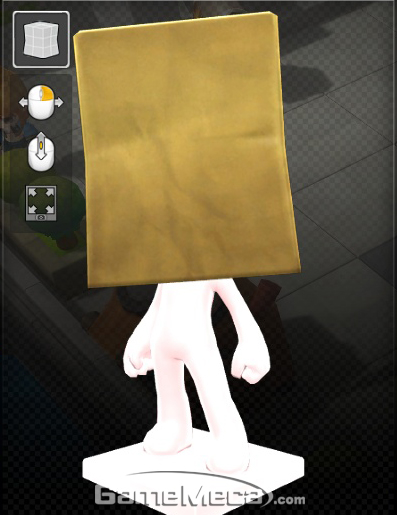
이에 '메카 인더스트리' 공장장은 메이플스토리2에 혹시 추가된게 없을까 싶어 샵을 둘러보다가 새로운 스킨 두 가지를 발견했다. 바로 머리의 '봉투 모자'와 상의의 '박시 티셔츠'다.

▲ 왠지 전기톱을 들고 있어야 할 것 같다
메이플스토리2의 신규 스킨 박시 티셔츠는 이래저래 활용도가 많아 보인다. 하지만 문제는 이 봉투 모자. 보는 순간 정신이 아득해지는 기분이었다. 개그 컨셉을 잡고 나온 것이 분명한 이 스킨으로 대체 뭘 해야 잘 만들었다는 소릴 들을 수 있을까?
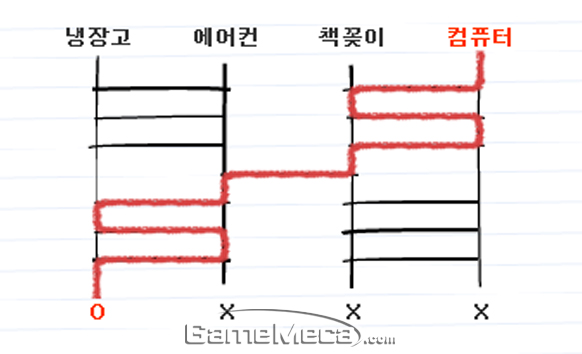
그냥 눈구멍만 뚫어도 괜찮겠지만 좀 더 그럴싸한 것을 만드는게 좋을 것 같다. 그러므로 머리에 써도 괜찮을만한 네모난 것을 생각해봤다. 에어컨, 냉장고, 휴대폰, 자판기, 컴퓨터, 책꽂이, 깡통... 점심 메뉴 생각만 해도 몇 십분씩 하는 공장장 대신, 결정을 사다리게임에 맡기기로 했다.

▲ 당첨!
사다리의 의견을 존중해 이번 시간에는 컴퓨터를 만들어보겠다. 컴퓨터는 크게 모니터와 본체로 나뉜다. 요즘 컴퓨터는 모두 얇은 LCD 모니터가 기본 사양이고, 본체는 모니터 옆이나 책상 아래에 두는 것을 기본으로 상정하고 있다.
그렇다고 모니터만 만들거나 본체만 만들면 그게 컴퓨터인지 텔레비전인지 알 방법은 전혀 없다. 그러므로 본체 위에 모니터를 올려둔 사양으로 만들겠다. 옛날엔 모니터를 본체 위에 올려놓는 경우가 꽤 흔했다. 공장장이 어린 시절 있었던 386, 486 계열 PC가 그랬었는데, 펜티엄 시대가 되면서부터 다들 모니터를 본체에서 내려놓기 시작한 결과 현재는 거의 없다고 봐도 무방하다.

▲ 오늘 만들 것의 모티프가 된 애플 ][

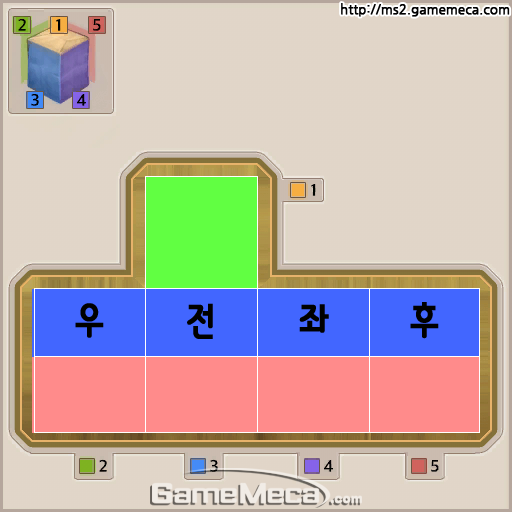
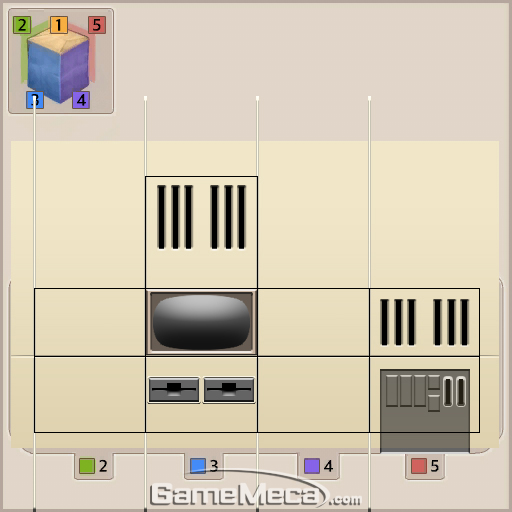
봉투 모자의 블루프린트는 다음과 같다. 전후좌우 구분이 어렵다는 점을 제외하면 건축용 큐브 만큼이나 직관적인 구조를 자랑한다. 물론 블루프린트에는 방향표시가 되어있다.

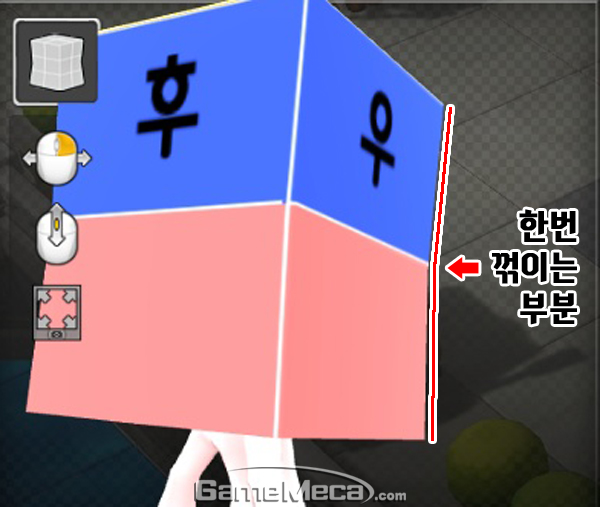
▲ 꺾이는 부분에 주의
주의할 점으로, 봉투 모자는 그냥 상자형 구조가 아니다. 중간에 한번 살짝 꺾어지면서 움푹 들어가, 사다리꼴 두 개를 붙여놓은 형태의 찌그러진 상자 구조가 된다. 안은 비어있다.
메이플스토리2 컴퓨터 모자 만들기

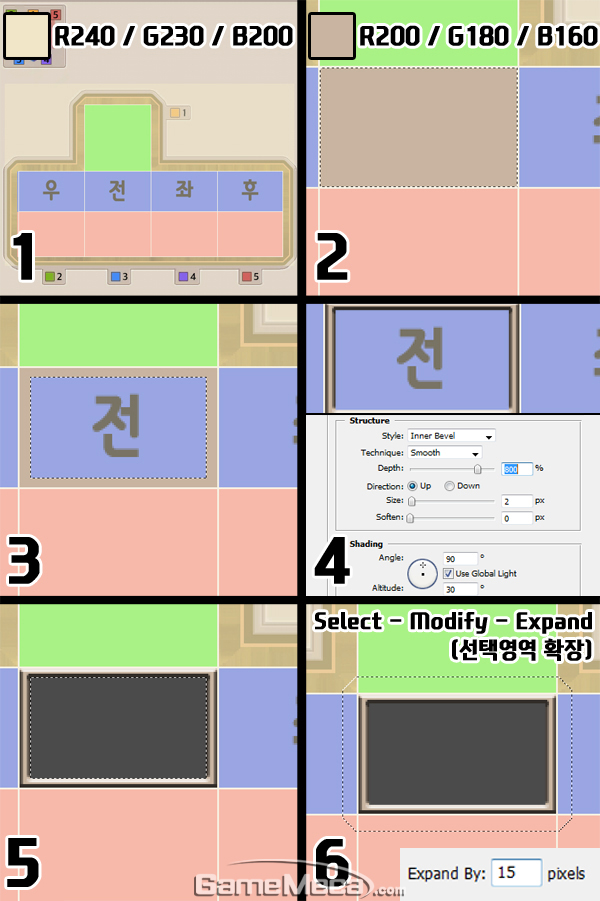
1. 봉투 모자의 앞면 윗부분부터 시작한다. 블루프린트를 절반으로 나눠서, 위는 모니터 아래는 본체가 된다. 바탕색 칠하고 투명도 낮추기는 이제 말 안해도 해야 하는 부분이다.
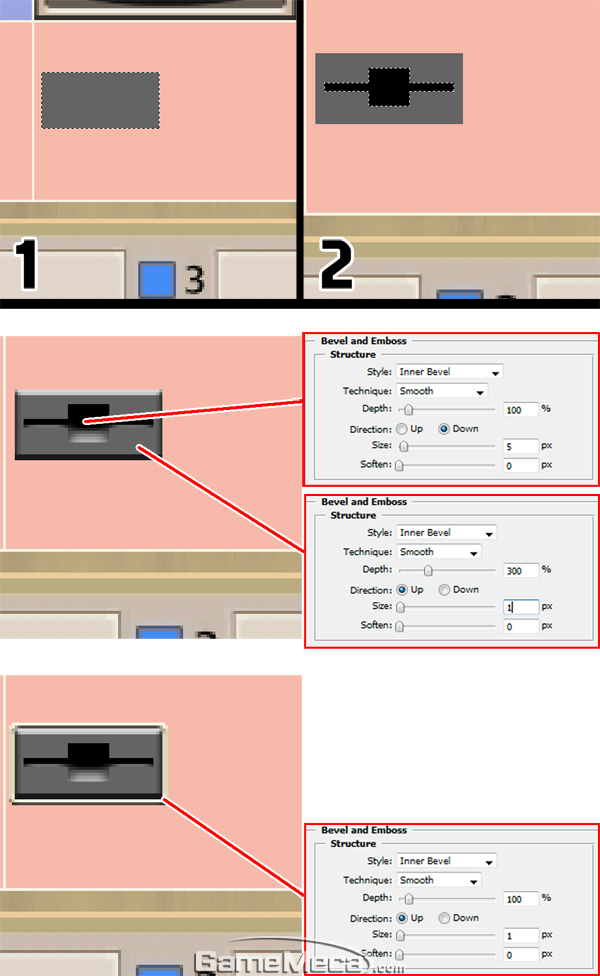
2. 모니터를 만든다. 앞부분의 칸을 따라 선택영역을 만들고, 색을 채운다.
3. Transform Selection으로 약간 범위를 줄인 다음 지워서 안쪽을 비운다. 그리고 Bevel and Emboss로 모니터 전면부를 만든다. 아래의 Use Global Light를 체크한 채로 명암 각도(Angle)를 90도로 주도록 한다.
4. 새 레이어를 만들고 비워진 안쪽을 어두운 회색으로 채운다. 그리고 상단 메뉴의 Select - Modify - Expand를 선택해 선택영역의 크기를 늘린다. 15픽셀정도 주면 적당하다.

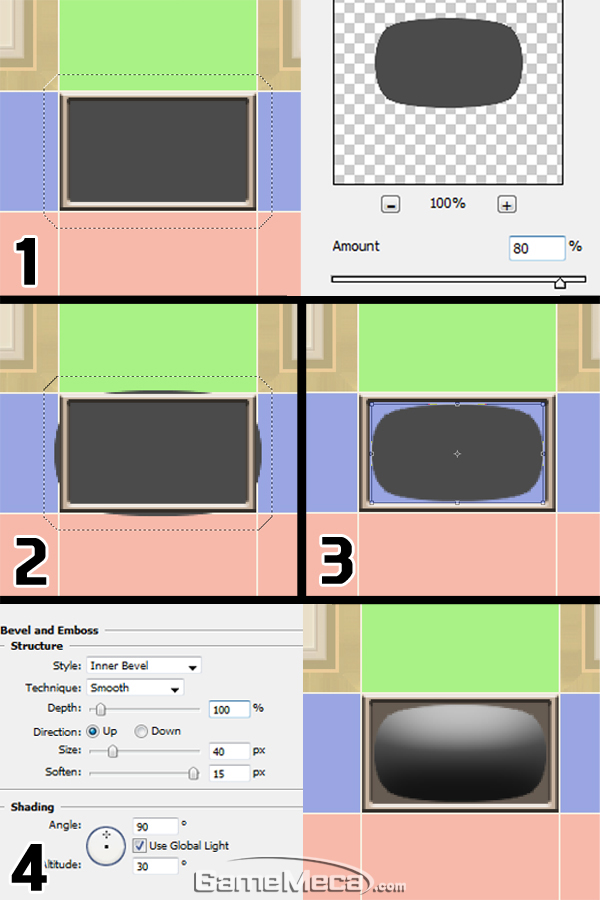
5. 그 상태에서 Filter - Distort - Spherize로 볼록 튀어나온 효과를 준다. 그리고 자유변형 모드(Ctrl+T)로 약간 줄여, 모니터 크기에 맞게 변형한다.
6. 모니터 전면부와 모니터 유리 사이에 새 레이어를 만들어서, 사이를 약간 어두운 색으로 칠한다. 모니터 유리 부분에는 Bevel and Emboss를 다음과 같이 준다.

7. 디스켓 드라이브 부분을 그린다. 새 레이어를 만들어, 사각형 선택 영역을 잡고 어두운 회색으로 칠한다.
8. 그 위에 새 레이어를 만들고 그 안에 사각형 선택 툴을 이용해 위와 같이 그린다. 이 쪽은 디스켓 드라이브 구멍이 된다.
9. 디스켓 드라이브 구멍과 바깥쪽에 Bevel and Emboss를 다음과 같이 준다.
10. 디스켓 드라이브 레이어를 Ctrl+클릭해 선택 영역으로 만들고, 새 레이어를 만든다. 바탕색과 같은 색을 선택해 Stroke를 바깥으로 2픽셀 준 다음 Bevel and Emboss를 다음과 같이 적용한다.

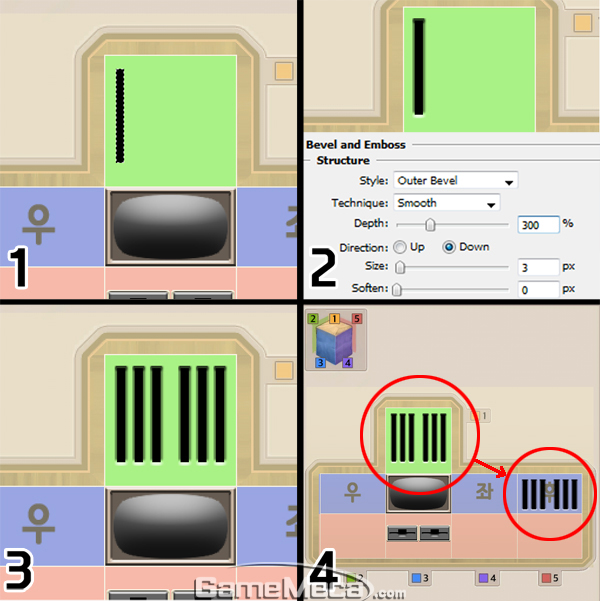
11. 모니터 윗부분의 구멍을 그린다. 레이어를 하나 만들고, 사각형 선택 영역으로 검은 색 사각형을 그린다.
12. Bevel and Emboss를 다음과 같이 주고, 복제하면서 적당한 간격으로 배치한다. 5~6개 정도면 충분하다.
13. 복제한 레이어를 모두 합치고, 또 복제해서 후면 위쪽에 위치시킨 다음 적당히 크기를 줄인다.

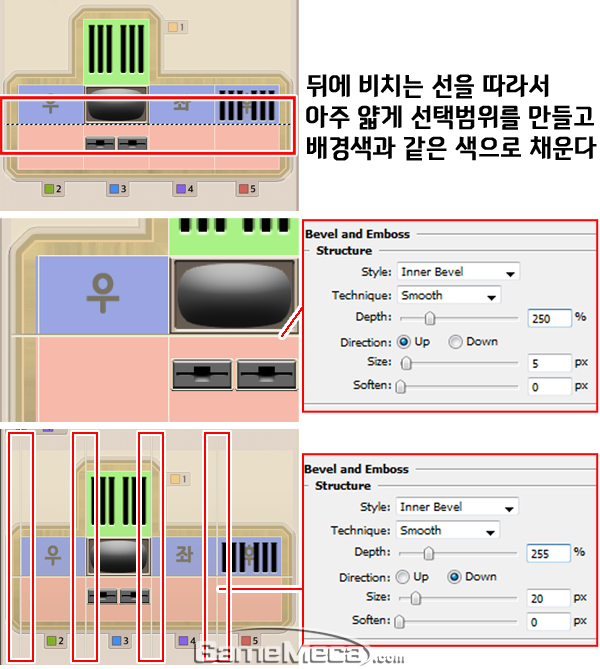
14. 경계선을 만든다. 뒤에 비치는 블루프린트의 선을 따라 얇게 선택 범위를 만든다. 그리고 배경과 같은 색으로 채운 다음, Bevel and Emboss를 준다.
15. 세로로도 경계선을 만든다. 만드는 요령은 가로 경계선과 같다.

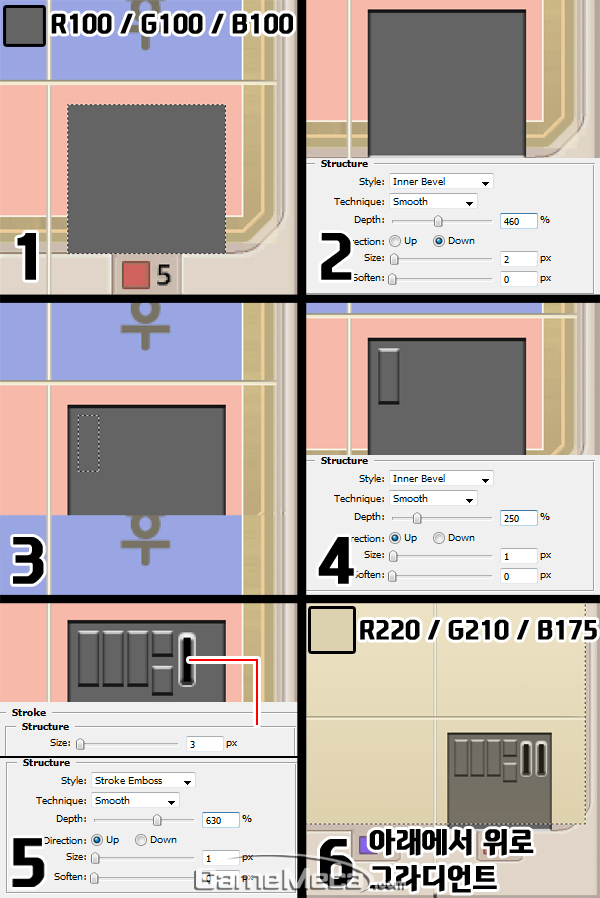
16. 본체 뒷면을 만든다. 새 레이어를 만들고, 어두운 회색 사각형을 그리고, Bevel and Emboss를 다음과 같이 준다.
17. 그 위에 새 레이어를 만들어서 같은 색으로 사각형을 그린다. 그리고 Bevel and Emboss를 준다.
18. 그려진 사각형을 여러 번 복사해서 배치한다.
19. 시리얼 포트는 간단하게 검은 색 사각형을 그리고, 레이어 스타일에서 밝은 회색 Stroke와 Stroke Emboss를 다음과 같이 줘서 만든다.
20. 마무리로 자연스럽게 명암이 지도록 하는 과정. 새 레이어를 만들고 배경색 레이어를 Ctrl+클릭해 선택영역으로 만든 다음, 배경색보다 약간 어두운 색을 선택해 아래에서 위로 그라디언트를 칠한다.

▲ 완성된 모습

▲ 학교앞 문방구에서 1500원에 팔던 척척이 로보트가 생각난다
이 기사가 마음에 드셨다면 공유해 주세요

요즘 게임보다 고전 게임을 더 좋아하는 사람rls52@gamemeca.com
- 엔씨 명운 달린 아이온 2, 그 뒤에 펼쳐진 우려의 그림자
- 개발자 번아웃, 발라트로 1.1 업데이트 무기한 연기
- 닌텐도 '서브 캐릭터 소환해 전투하는 방식' 특허 취득
- [이구동성] 게임시장 1위 미국의 '게임 죽이기'
- 넷플릭스 시리즈 급, 실사 인터렉티브 게임 '성세천하'
- '근본'이 온다, 히어로즈 오브 마이트 앤 매직: 올든 에라
- 놀러와요 메타몽의 숲? 포켓몬 신작 ‘포코피아' 발표
- [오늘의 스팀] 극사실적 소방관 시뮬레이터, 판매 상위권
- 보더랜드 4, 이제 스토리 안심하셔도 됩니다
- 실크송으로 연기됐던 '숲속의 작은 마녀' 마침내 정식 출시
게임일정
2025년
09월
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|


























.jpg)